Как настроить капчу от гугла? Этим вопросом я занялся в плотную после того как в один прекрасный день, на мой сайт обрушился шквал спама. Я только и знал что, заходил на почту и удалял странные письма которые вообще не относились к тематике моего сайта.
И вот, чтобы защитить свой сайт от спама, я настроил reCAPTCHU, а как я это сделал, расскажу ниже.
Не для кого секрет, что на наши контактные формы может обрушиться шквал из ботов, которые пытаются заспамить почту, и чтобы от этого избавиться настраивается такой механизм как рекапча.
Существует три поколения подключения рекапчи от google:
- Поколение — когда мы просто кликаем на галочку «что я не робот».
- Поколение — когда нам предлагают решить какую то головоломку, например выбрать светофоры или автобусы.
- Поколение, которое появилось относительно недавно, это скрипт где заложены поведенческие реакции пользователя.
Как настроить капчу для сайта WordPress
Чтобы настроить антиспам на сайте WordPress я делаю следующие манипуляции:
- Захожу в консоль (административную панель) сайта. Очень важно, при подключении рекапчи, ваш сайт должен быть уже на реальном хостинге. Сделать это на локальном сервере НЕ ПОЛУЧИТЬСЯ! Так как google не зарегистрирует ваш домен.
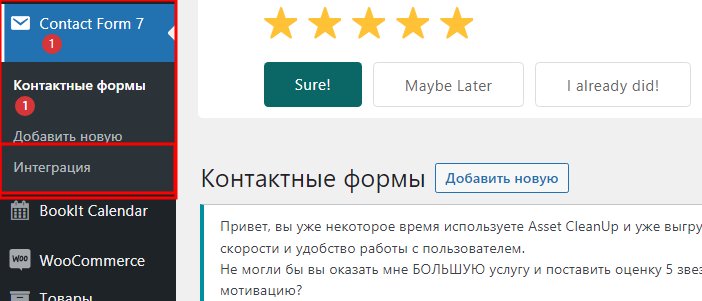
- У меня уже установленный плагин Contact Form 7. Я захожу в меню плагина и выбираю ИНТЕГРАЦИЯ.
- На странице появится возможная Интеграция ещё с двумя плагинами, я выбираю reCAPTCHA.
- Чтобы получить полные сведения о рекапчи, я перехожу по ссылке в правом верхнем углу «google.com/recaptcha» и на открывшейся странице, так же в правом верхнем углу кликаю на кнопку Admin console или сразу по ссылке, где я и зарегистрировал свой домен куда мне нужно подключить «рекапчу».
Как я регистрировал свой домен:
- Я скопировал свой основной домен в url строке.
- Вставил домен в поле «Ярлык».
- Ниже выбор типа reCAPTCHA. Выбрать нужно reCAPTCHA третьего поколения, v3. Плагин Contact Form 7 работает только с третьим поколением и если бы я установил v2, второе поколение, у меня ни чего бы не заработало.
- Ниже в разделе «Домены» нужно ввести тот домен куда это будет всё подключаться. Опять я ввёл своё доменное имя, но протокол, https://, вводить не нужно.
- Я указал владельца, свой email.
- Ниже галочка в checkbox что я принимаю условие и «кликаю» на кнопку «Отправить».
Если я всё успешно заполнил, у меня появится два ключа:
- Ключ сайта
- Секретный ключ
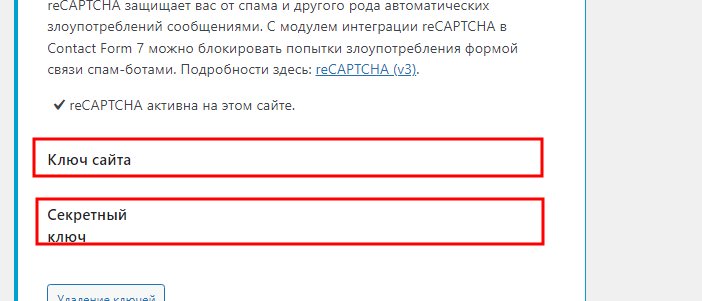
Я возвращаюсь в плагин Contact Form 7, нажимаю «настройки интеграции», откроется страница где мне нужно подставить эти два ключа:
- Ключ сайта
- Секретный ключ
Скопировал ключ сайта, вставил в аналогичное окно. Скопировал секретный ключ, так же вставил в окно где написано «Секретный ключ». После всех манипуляций нажал «Сохранить изменения».
Всё вот так вот легко и просто установить рекапчу от google на свой сайт.









Рекапча от спама на моём сайте

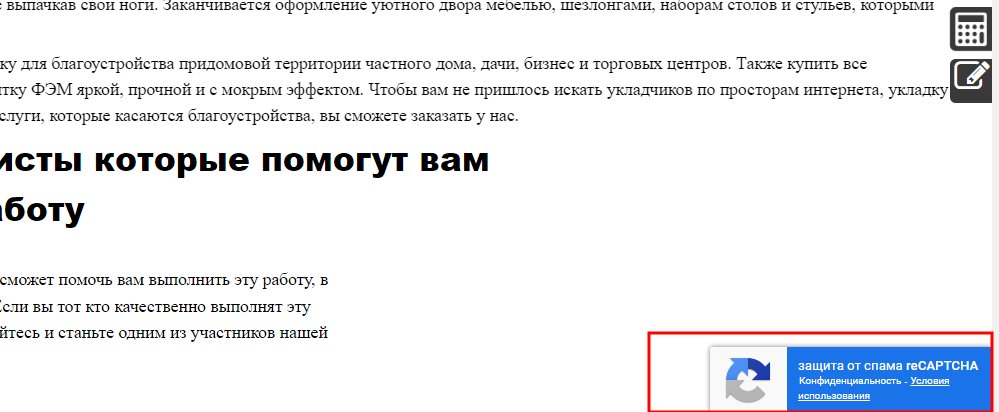
После всех настроек, я перехожу к себе на сайт и что я там вижу. Во-первых, внизу сайта в правом углу появилось синее выездное окошко которое нас предупреждает что защита уже стоит. Во вторых при отправках формы у нас не будут появляться всякие нервирующие посетителей вопросы и головоломки.
Почему это происходит? А всё потому что мы подключили v3, третью версию рекапчи, которая работает гораздо умнее. Скрип отлеживает поведенческие реакции пользователя который заполняет форму на сайте.
- Как он быстро печатает
- Как он двигает мышкой
- Расстояние между буквами и т.д.
То есть у этого скрипта целая куча поведенческих реакций, на основе которых он убеждается что вы реальный человек. Это более умная защита которая не принуждает пользователя каждый раз выбирать, где есть автобусы, автомобили, светофоры или велосипеды. Всё довольно просто.
По желанию можно легко скрыть этот блок, в нижнем углу сайта, при помощи javaSctipt или Css.
Скрыть блок рекапчи с помощью CSS:
Вот класс родительского блока
1 | .grecaptcha-badge |
Свойство и значение:
1 2 3 | .grecaptcha-badge { display: none!important; } |
Скрыть блок рекапчи с помощью JavaScript:
1 2 | let hideRcpch = document.querySelector('.grecaptcha-badge'); hideRcpch.style.display = 'none'; |
Проанализировав выше сказанное, становится понятно, что установить капчу на своём сайте, неважно какой он, статический или динамический, совсем не сложно. Устанавливая на сайте WordPress, нужно интегрировать его с плагином Contact Form 7, если он не стоит, сначала установите его.
Ну и конечно, моё впечатление после установки капчи, скажу что эта защита работает на все 100%. Открывая свой почтовый ящик, захожу в спам и вижу там все сообщения которые раньше заставляли меня нервничать, ну а с ящика «Спам» как вы знаете он удаляется автоматически. И если этот синий блок не гармонирует с вашим сайтом, вы знаете как его скрыть.
